
1. RSC
- 리액트팀에서 서버 자원 사용과, 클라이언트 컴포넌트와의 역할 분리를 위해 만듦
- Next.js의 앱 라우터가 RSC 기반으로 만들어짐
동작 원리
- 데이터 페칭, 무거운 연산과 같은 역할은 서버에서 실행 후 결과 값 HTML만 클라이언트에 전달함
- 서버컴포넌트는 HTML 결과 값만 렌더링, 데이터 페칭 결과값은 하위 클라이언트 컴포넌트에 전달하여 인터랙션 등 구현
2. RSC 장점
1-1. 번들 사이즈 감소
- 서버 컴포넌트는 클라이언트 측으로 번들링되지 않음
- 즉 필요하지 않은 컴포넌트, 라이브러리 의존성은 배제 됨
1-2. 서버 리소스 활용
- DB, 파일 시스템 접근 가능
- 기존 클라이언트 컴포넌트에서 렌더링 이후 useEffect를 사용하여 fetch 보다 효율적임
1-3. 명확한 역할 분리
- 클라이언트, 서버 컴포넌트의 명확한 역할 분리로 개발 경험이 좋아짐
- 클라이언트, 서버 리소스 모두 적절하게 나누어서 효율적으로 활용함
p.s)
이외에 SSR 장점과 동일 (초기 렌더링 빠름, SEO 등)
3. RSC, SSR 차이점
렌더링
- RSC: 페이지의 컴포넌트 단위의 부분적으로 서버에서 처리함
- SSR: 페이지 전체를 서버에서 처리함
하이드레이션
RSC는 전달받은 HTML만 렌더링하므로 하이드레이션이 필요하지 않음
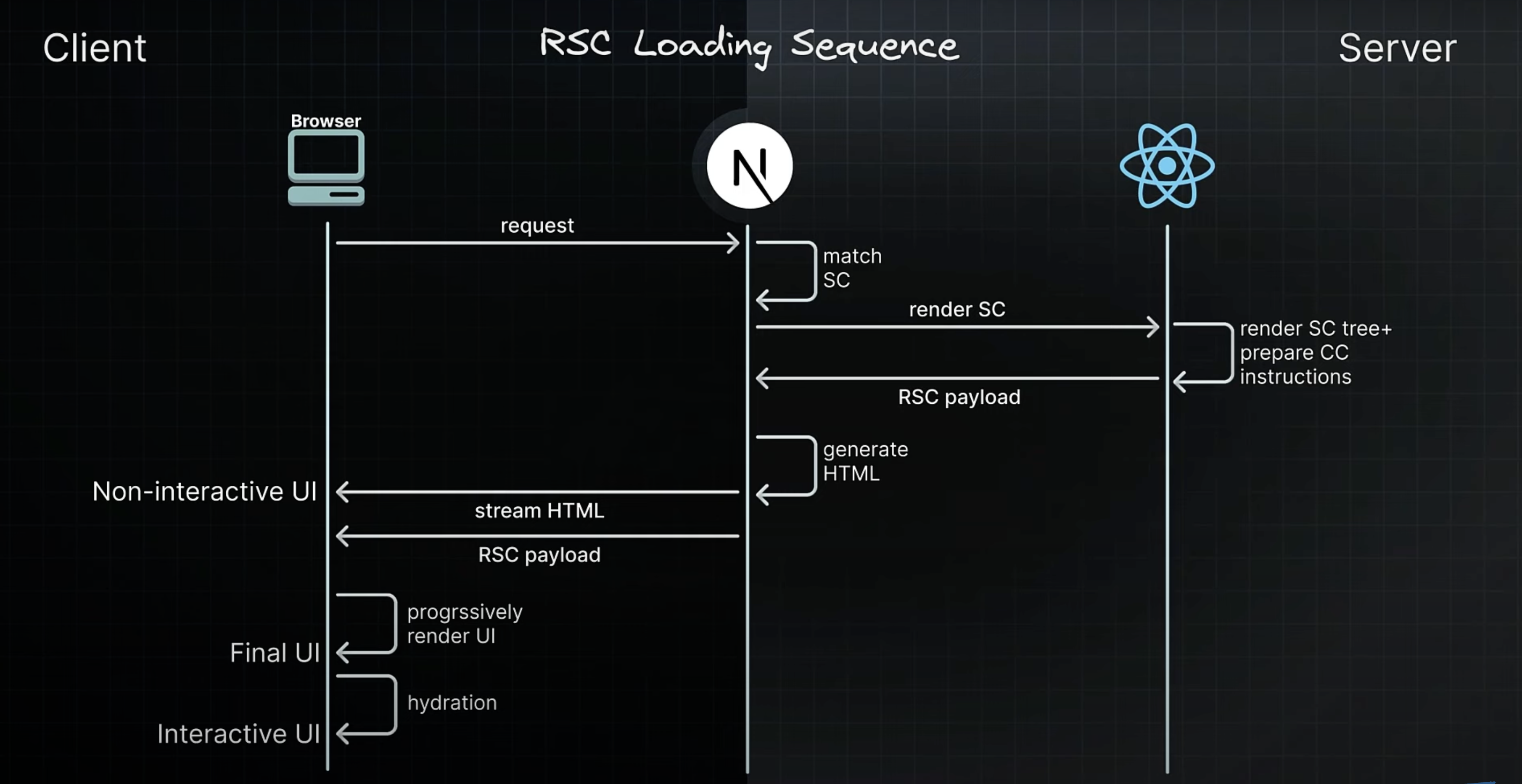
3. RSC 렌더링 사이클


'Next.js' 카테고리의 다른 글
| [Next.js] 5. Server Rendering strategy (0) | 2024.08.27 |
|---|---|
| [Next.js] 3. 로딩 ui, 에러 핸들링, Routes (0) | 2024.08.06 |
| [Next.js] 2. 레이아웃, 메타데이터, 네비게이션, 템플릿 (0) | 2024.08.03 |
| [Next.js] 1. 개요, 폴더구조, RSC, 라우팅, not found (0) | 2024.07.12 |



